Today I’d like to talk about the possibility of letting your graphical elements interact with each other. An interaction is an essential component of a convincing animation. Let’s have a look at some forms of interaction and what you can do with them.
1. Unity
Objects that have the same animation (for example, they are all moving from left to right) seem to belong together even if they are not within a graphical group or have the same look.
Special tip: With Adobe After Effects’ parent tool you can link layers together. For example, if you have an image of a bear on the right side of your composition and an image of a coconut on the left side, you can parent the bear to the coconut. The coconut is now the parent of the bear. Every basic animation that you apply to the coconut will now also affect the bear. If you move the coconut to the right, the bear will also move to the right. You have created the illusion that these two elements belong together, even though normal bears don’t like coconuts. I’ve heard that they prefer pineapples. You can still animate the bear separately (for example, you could make it jump up and down) but this should be seen as a different animation, for the bear will still follow the coconut. It will then follow the coconut while jumping up and down. The coconut won’t jump up and down. Remember: By parenting the bear to the coconut, the bear will imitate the animations of the coconut. The coconut won’t imitate the animations of the bear. Just as it wouldn’t do this in real life.

2. Characterization
Another cool aspect is that you can characterize moving elements with the help of other moving elements. It’s like those stupid characters in movies that make the intelligent characters appear even more intelligent. Elements that are moving slowly make faster objects look much faster than they are. By downscaling an object, the objects next to it seem to get bigger and vice versa. Objects that rotate around other objects provide these other objects with much more importance. They now seem to be the center of a large system. Like the sun for our solar system or the TV for our home. Objects that converge seem to attract each other, objects that drift apart need time to think about their relationship.
What I also like to do is to make objects in the background move slower than objects within the middle ground. Foreground objects have the maximum speed. Compare this to the cars you see while waiting as a pedestrian at the traffic lights. The cars that are far away seem to be much slower than the cars that are passing by directly in front of you. That way you can emphasize the three-dimensional depth of your motion graphic even if you are not working in 3D space and with a camera.

3. Transformation
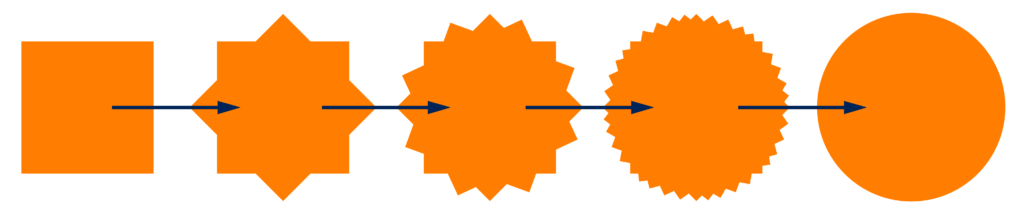
One last thing gained popularity because of its heavy usage in flat designs: You can also transform elements into other elements with different morphing techniques. This can be done with masks (if you are working with simple shapes) or with complex distortions and animated transitions (if you are using more detailed elements). We can’t go into detail here on how to exactly create such transformations – there are hundreds of tutorials you can consult about that topic – but I want you to understand that this is also an interaction with meaning and not just a visually appealing gimmick.
An object that has grown out of another, original object still retains characteristics of that other object. It is born out of that object. You could interpret the original object as a parent of that new object, that will have less authenticity than the original object. The new object of course has its own characteristics but because of the nature of a transformation there will always be traits of the original. Keep that in mind while planning to morph elements.

Animating something has the meaning of making something alive. Living things interact with each other. Try to apply this principle to your work! What other forms of interaction do you know? If you liked this article and want to support us, please share it with your friends and colleagues! Also check out our new ebook to learn more about graphic design and animation!



